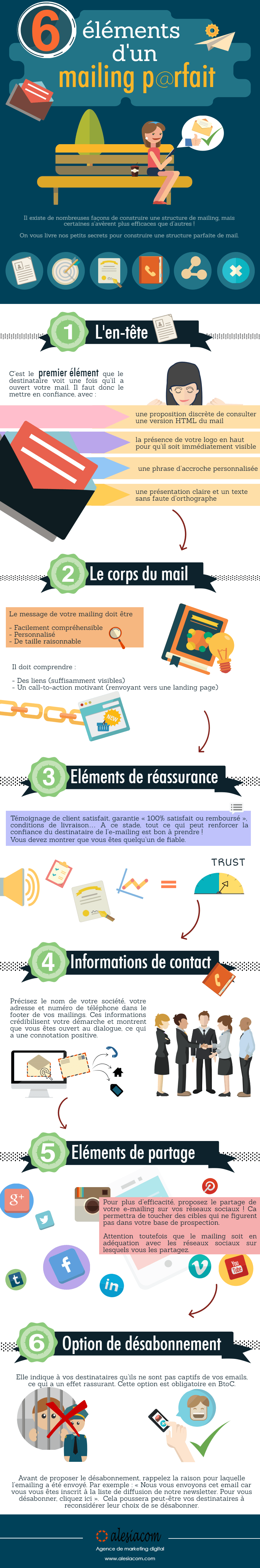
Cette infographie, réalisée par le site alesiacom.com met en avant la structure idéale pour un emailing parfait.
- Elément n°1: l’en-tête – c’est le 1er élément que le destinataire voit une fois qu’il a ouvert votre mail.
- Elément n°2: le corps du mail – il doit être facilement compréhensible, personnalisé et de taille raisonnable
- Elément n°3: éléments de réassurance – satisfait ou remboursé, condition de livraison…. tout ce qui permet de renforcer la confiance du destinataire.
- Elément n°4: information de contact – le nom de votre société, numéro de tel, mail….
- Elément n°5: éléments de partage – pour plus d’efficacité, proposez le partage de votre e-mailing sur les réseaux sociaux.
- Elément n°6: option de désabonnement – elle indique à vos destinataires qu’ils ne sont pas captifs de vos mails.