Cette astuce Prestashop est valable pour la version 1.6
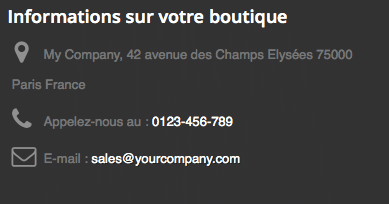
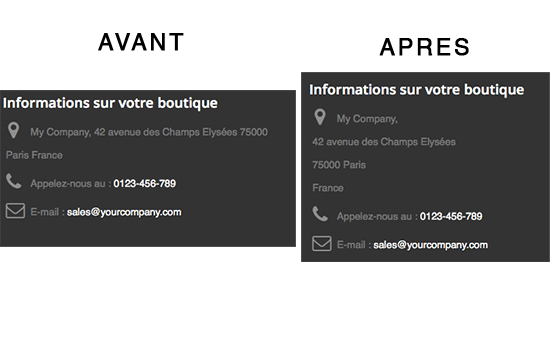
Vous l’avez sûrement remarqué, en bas de page, l’adresse de votre magasin est sur une seule ligne.

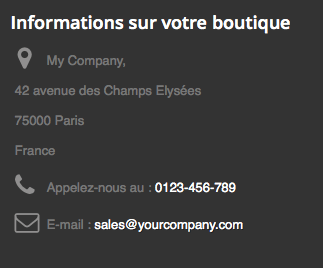
Ce rapide tutoriel va vous permettre d’afficher le champ adresse sur plusieurs lignes
Valable pour Prestashop 1.6 et 1.5
———————————–
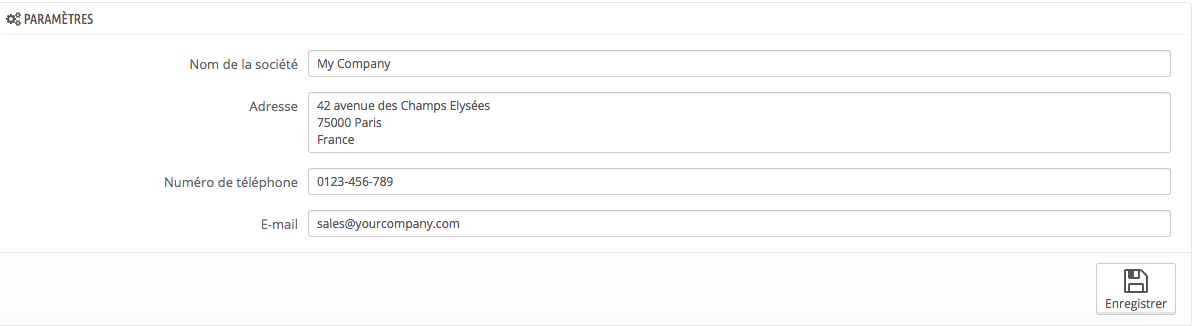
1) Pour insérer les informations de votre boutique, il faut aller dans Modules > Modules > Bloc informations de contact
2) Ensuite, allez dans thèmes > votretheme (par defaut celui de prestashop est default-bootstrap) > modules > blockcontactinfos > blockcontactinfos.tpl
Remplacez :
|
1 |
<i class="icon-map-marker"></i>{$blockcontactinfos_company|escape:'html':'UTF-8'}{if $blockcontactinfos_address != ''}, {$blockcontactinfos_address|escape:'html':'UTF-8'}{/if} |
Par
|
1 |
i class="icon-map-marker"></i>{$blockcontactinfos_company|escape:'html':'UTF-8'}{if $blockcontactinfos_address != ''}, <br />{$blockcontactinfos_address|nl2br}{/if} |
Et voila, done













Attention dans le nouveau code li manque « <" au début 😉
effectivement c’était simple sur cette version;
par contre essayer de customiser le template du bloc contact de bas de page dans la version 1.7 relève du défi;
Le formatage de l’adresse est stockée dans un contrioller qui génère des br à chaque entrée adresse1, adresse2 code postal, ville, pays
je tente de mettre code postal ville et pays sur une seule ligne et je pense que je vais devoir coder en dur et zapper l’appel automatique de l’adresse 🙁
si quelqu’un a plus simple ?? je suis intéressé.