Vous désirez insérer le drapeau du pays des langues que vous avez choisies pour votre site e-commerce. L’astuce est simple et rapide.
Valable pour Prestashop 1.6.
——————-
1) Ouvrez le fichier blocklanguages.tpl qui se situe dans themes > lenomdevotretheme > modules > blocklanguages > blocklanguages.tpl.
Il va falloir insérer ce code à deux endroits. Par défaut, j’ai mis la largeur à 25 et la hauteur à 13 mais vous pouvez modifier les dimensions selon vos envies.
|
1 |
<img class="imgLanguages" src="{$img_lang_dir}{$language.id_lang}.jpg" alt="{$language.iso_code}" width="25" height="13" /> |
Voici le code complet du fichier avec le morceaux de code ajouté.
Je l’ai mis juste devant <span>{$language.name|regex_replace: »/\s\(.*\)$/ »: » »}</span> qui se situe au début et à la fin
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!-- Block languages module --> {if count($languages) > 1} <div id="languages-block-top" class="languages-block"> {foreach from=$languages key=k item=language name="languages"} {if $language.iso_code == $lang_iso} <div class="current"> <!-- Flag image --> <img class="imgLanguages" src="{$img_lang_dir}{$language.id_lang}.jpg" alt="{$language.iso_code}" width="25" height="13" /> <!-- /Flag image --> <span>{$language.name|regex_replace:"/\s\(.*\)$/":""}</span> </div> {/if} {/foreach} <ul id="first-languages" class="languages-block_ul toogle_content"> {foreach from=$languages key=k item=language name="languages"} <li {if $language.iso_code == $lang_iso}class="selected"{/if}> {if $language.iso_code != $lang_iso} {assign var=indice_lang value=$language.id_lang} {if isset($lang_rewrite_urls.$indice_lang)} <a href="{$lang_rewrite_urls.$indice_lang|escape:'html':'UTF-8'}" title="{$language.name}"> {else} <a href="{$link->getLanguageLink($language.id_lang)|escape:'html':'UTF-8'}" title="{$language.name}"> {/if} {/if} <!-- Flag image --> <img class="imgLanguages" src="{$img_lang_dir}{$language.id_lang}.jpg" alt="{$language.iso_code}" width="25" height="13" /> <!-- /Flag image --> <span>{$language.name|regex_replace:"/\s\(.*\)$/":""}</span> {if $language.iso_code != $lang_iso} </a> {/if} </li> {/foreach} </ul> </div> {/if} <!-- /Block languages module --> |
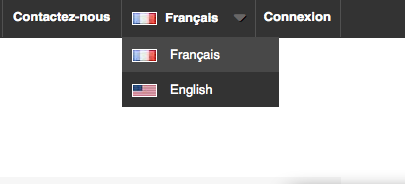
Voila le résultat :
Je vous l’accorde il faut un peu de css pour harmoniser le tout.
2) Pour cela, on va ouvrir le fichier blocklanguages.css qui se situe dans themes > lenomdevotretheme > css > modules > blocklanguages> blocklanguages.css.
Modifier le code qui doit se situer vers la ligne 55
|
1 2 3 4 5 |
#languages-block-top ul li a, #languages-block-top ul li > span { padding: 0 10px 0 12px; display: block; color: #fff; } |
par
|
1 2 3 4 5 6 7 8 9 10 |
#languages-block-top ul li a, #languages-block-top ul li > span { display: inline-block; color: #fff; } #languages-block-top ul li .imgLanguages { border:1px solid #fff; margin: 0 10px;} #languages-block-top div .imgLanguages { border:1px solid #fff; margin-right: 5px;} |
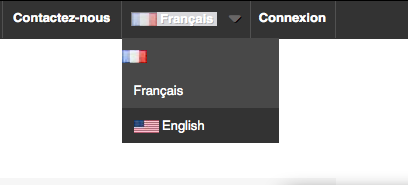
Maintenant si on regarde de nouveau votre site, le résultat est beaucoup mieux :












Bonsoir, encore moi
en effet c’est beaucoup plus visible avec les drapeaux, merci.
cependant, quand je mouse-over sur english
la moitié du rectangle est d’une autre couleur
quelle ligne dans le css pour régler ca?
voici ce que ca donne:
http://postimg.org/image/6ev21880v/
Bonjour,
Le fichier css pour modifier le bloc langue se trouve dans ../themes/nomdevotretheme/css/modules/blocklanguages/blocklanguages.css
Bonjour
Oui ça à priori j’avais compris, je ne trouve pas quelle ligne modifier pour que la ligne anglais soit de la meme couleur quand on passe dessus avec la souris, et que ca ne fasse pas moitié marron, moitié gris comme sur l’image citée dans mon 1er post
Bonjour,
Pouvez-vous me donner une adresse url ?
Hello,
Je me permet, car j’ai été confronté au même problème, il faut rajouter :
display: block;
à
#languages-block-top ul li.selected, #languages-block-top ul li:hover a { > un peu plus bas
Bien cordialement
Bonjour,
Je suis sous prestashop 1.6.1.1 et j’utilise le thème par défault.
Je suis novice dans le domaine mais j’ai effectué les opérations tel que vous les avez expliqué et cela ne donne rien , aucun drapeau s’affiche.
Serait ce dû à la version que j’utilise ou bien aurais je effectué une erreur ?
Cordialement
Bonjour,
Oui l’astuce fonctionne aussi sur cette version
1) Avez-vous bien modifié le tpl qui se situe à l’intérieur de votre thème ? Dans votre cas default-boostrap
2) Avez-vous vider votre cache ? Back office de presta > Paramètres avancés > Performances > Vider le cache (en haut à droite)
Bonjour,
Merci pour ce tuto qui m’a permis de débloquer un client en 2 temps 3 mouvements.
Pour info, en ajoutant un width:100%; sur la ligne css juste en dessous, on évite le souci de hover (couleur qui s’arrête juste après le texte au passage de la souris et non à la fin du ) évoqué par Nono en commentaire.
Dans mon cas :
#languages-block-top ul li.selected, #languages-block-top ul li:hover a {
background: #484848;
width:100%;}