Grâce à ce tuto très simple, vous pourrez ajouter un accordéon dans votre page CMS
Astuce Prestashop 1.6
————————————————-
Solution 1 (ne fonctionne pas toujours)
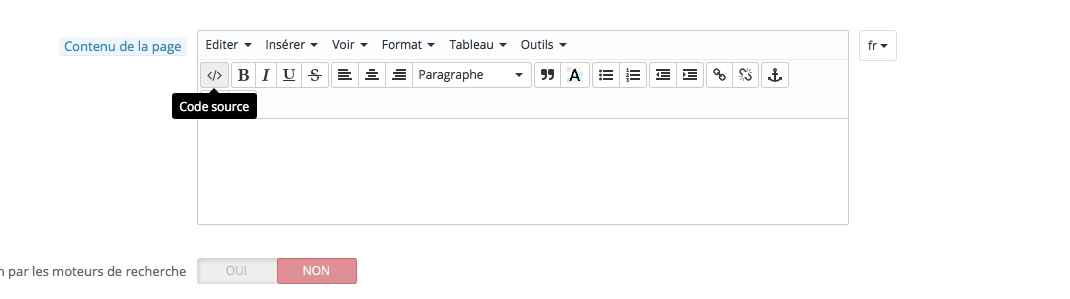
1) Une fois sur la page cms, cliquez sur l’icône source code
2. Insérez le code suivant
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapse1"> Collapsible Group 1</a></h4> </div> <div id="collapse1" class="panel-collapse collapse in"> <div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapse2"> Collapsible Group 2</a></h4> </div> <div id="collapse2" class="panel-collapse collapse"> <div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapse3"> Collapsible Group 3</a></h4> </div> <div id="collapse3" class="panel-collapse collapse"> <div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div> </div> </div> </div> |
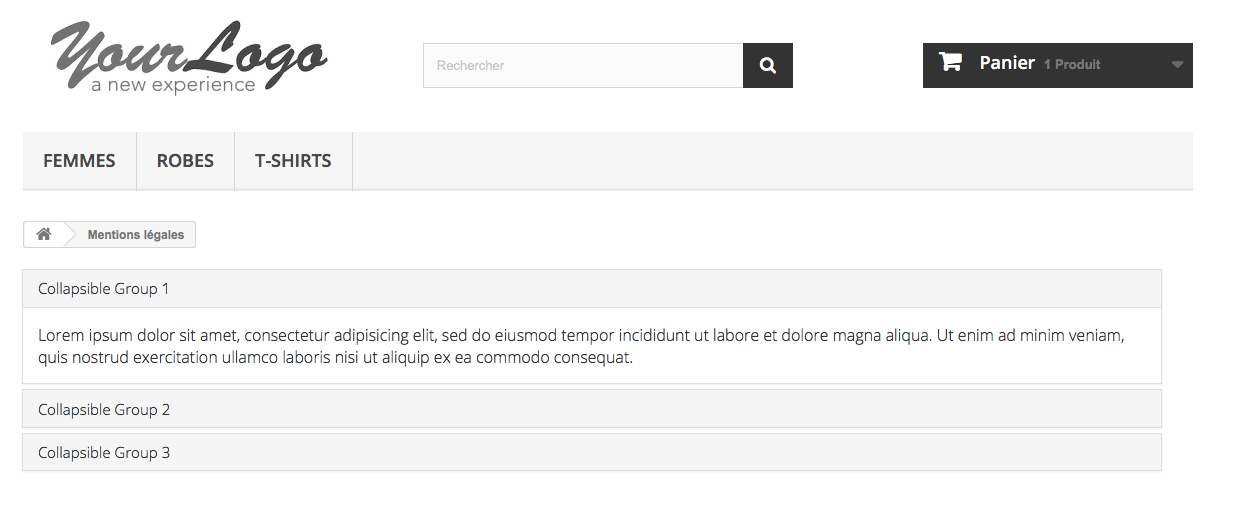
3 Enregistrer et visualiser
Solution 2
1) Une fois sur la page cms, cliquez sur l’icône source code
2. Insérez le code suivant
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div id="accordion"> <p class="accordion-toggle minus-cercle">Accordion 1</p> <div class="accordion-content default"> <p>Cras malesuada ultrices augue molestie risus.</p> </div> <p class="accordion-toggle">Accordion 1</p> <div class="accordion-content"> <p>Lorem ipsum dolor sit amet mauris eu turpis.</p> </div> <p class="accordion-toggle">Accordion 3</p> <div class="accordion-content"> <p>Vivamus facilisisnibh scelerisque laoreet.</p> </div> </div> |
3) Ajouter le code suivant dans ../themes/lenomdevotretheme/js/global.js. Au début ou à la fin peu importe :
|
1 2 3 4 5 6 7 8 9 10 11 |
$(document).ready(function($) { $('#accordion').find('.accordion-toggle').click(function(){ //Expand or collapse this panel $(this).next().slideToggle(); //Hide the other panels $(".accordion-content").not($(this).next()).slideUp(); $(this).toggleClass('minus-cercle').siblings().removeClass("minus-cercle");; return false; }); }); |
4) Ajouter le code suivant dans ../themes/lenomdevotretheme/css/cms.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
.accordion-content { display: none; padding: 10px 20px; font-size: 14px } .accordion-content.default { display: block; } .accordion-toggle { background-color: #f5f5f5; border: 1px solid #ccc; color: #343738; cursor: pointer; font-size: 15px; padding: 10px 15px; } .accordion-toggle:before { font-family: "FontAwesome"; font-size: 14px; margin-right: 8px; content: "\f196"; display: inline-block; vertical-align: top } .accordion-toggle.minus-cercle:before { content: "\f147"; } |
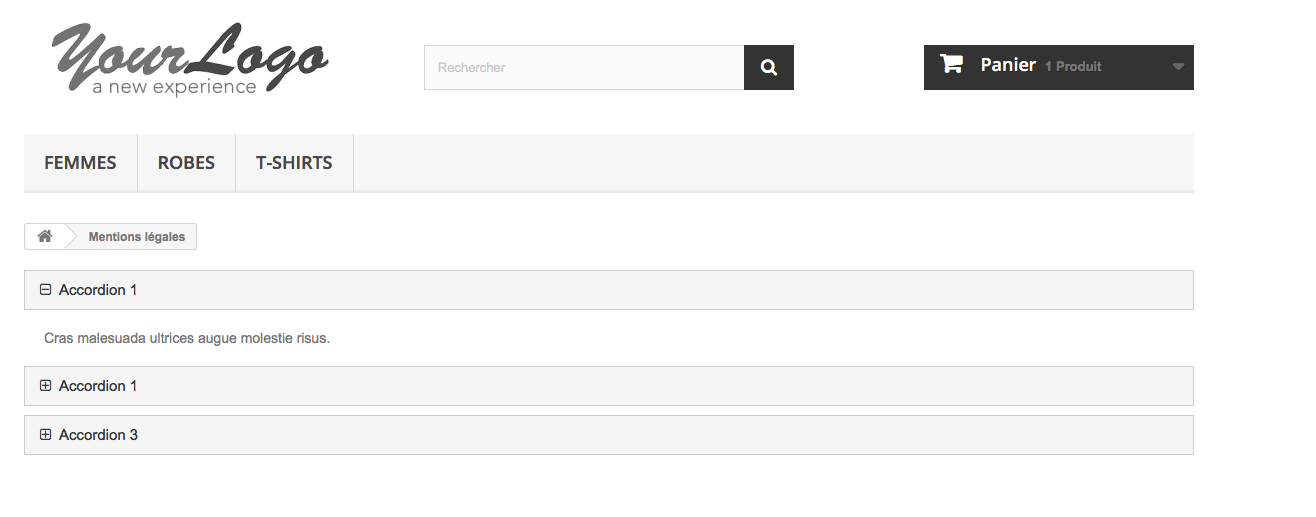
5) Résultat
Attention: lorsque vous touchez les fichiers .tpl .css, si vous ne voyez pas de changements, n’oubliez pas de nettoyer votre cache Prestashop !













Hello, et merci pour ces méthodes !
La première ne fonctionne apparemment pas, par contre la deuxième est parfaite !
Attention dans le 4) tout à la fin :
il y a un espace à f147, du coup le symbol ne fonctionne pas.
Merci à vous 🙂
}
.accordion-toggle.minus-cercle:before {
content: « \f147 « ;
}
La solution 2 marche pour moi, merci.
Juste 1 question: lors d’une mise à jour de Prestashop, le fichier global.js est il remplacé?
Bonjour,
Non, en cas de mise à jour de prestashop, les fichiers qui se situent à l’intérieur du dossier thèmes ne sont pas impactés.
Merci pour ce tuto simple et efficace. J’ai d’office testé la solution 2 qui marche très bien. Sauf que 🙂 j’ai 2 blocs (editeur de page d’accueil et contentbox) sur la même page et dans lesquels j’ai créé pour chacun un effet toggle. J’avais testé d’abord sur le second bloc. Mais depuis que j’ai mis le code dans le premier, le second ne fonctionne plus. Que faut-il faire pour pouvoir utiliser le script à plusieurs endroits de la page ? Merci d’avance
en changeant les classes
Bonjour
Merci pour le tuto , cela fonctionne avec 1.7?