
Cette infographie, réalisé par école WIS, met en avant les chiffres clés du e-commerce et du m-commerce en France.
Freelance webdesigner spécialisé dans la création de site e-commerce
Vous avez besoin de créer un site e-commerce PrestaShop ?
Freelance spécialisée dans la création de site de vente en ligne, je réalise des sites performants et ergonomiques, respectant l'univers de votre marque et l'expérience utilisateur.
CONFIEZ-MOI LA CRÉATION DE VOTRE FUTUR SITE E-COMMERCE

Cette infographie, réalisé par école WIS, met en avant les chiffres clés du e-commerce et du m-commerce en France.

Il s’agit simplement de tester plusieurs versions de vos pages pour savoir laquelle d’entre-elles donne les meilleurs résultats : plus de ventes, plus d’inscriptions, plus de clics, etc…

Le thème de la fiche produit fait couler beaucoup d’encre sur les blogs ou les sites de conseils webmarketing. Pour cause, elle est un élément important dans le taux de conversion.
Existe t-il une fiche produit « parfaite » valable pour tous les sites e-commerce ?
La réponse est non , chaque site à besoin de ses propres informations et de les adapter en fonction du client. Une fiche produit de la marque la « Redoute » ne va pas obligatoirement correspondre à une fiche produit de la marque « Chanel ».
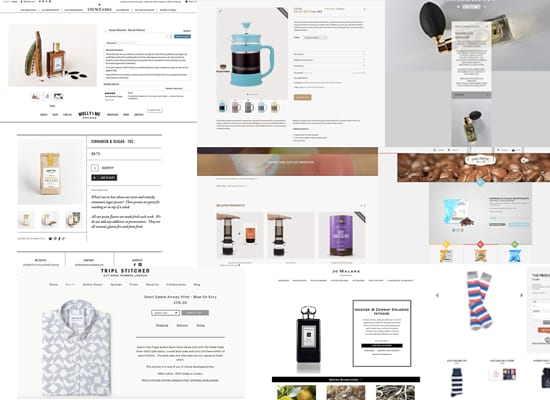
Maintenant il se peut que vous soyez en manque d’inspiration, voici 10 exemples de fiches produits qui peuvent vous aider :

L’agence web Kiwik réalise sa troisième infographie sur 6 erreurs de développement à éviter en e-commerce.
1) Avoir un site trop lent
2) Avoir un site non préparé à prendre de la charge
3) Ne pas choisir la bonne plateforme
4) Avoir un site qui n’a pas été testé en profondeur
5) Avoir un site non adopté aux usages mobiles
6) Avoir un site non adapté aux usages de sa cible

Cette infographie de Krissmetrics met en avant les éléments impactant le taux de rebond et les astuces pour l’améliorer.
Le taux de rebond, tel qu’il est défini par Google Analytics, représente le pourcentage de visites d’une seule page (c’est à dire au cours desquelles l’internaute a quitté votre site dès la page d’arrivée). Le taux de rebond est un des moyens à votre disposition pour mesurer la qualité d’une visite : un taux de rebond élevé signifie généralement que les pages d’entrée (ou d’arrivée) du site ne sont pas pertinentes pour vos visiteurs. Google prend le taux de rebond en considération au même titre que de nombreux autres paramètres pour déterminer le classement de votre site.
Équation du taux de rebond : Taux de rebond = nb total de visites d’une seule page / nb total d’entrées de la page

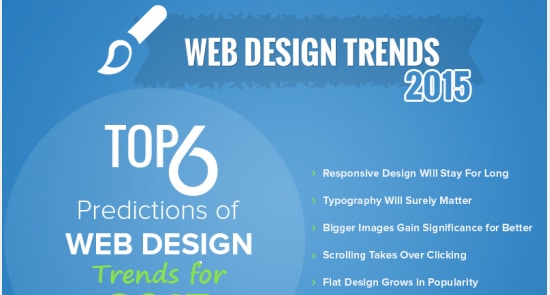
Cette infographie, réalisée par l’agence TisIndia, présente 6 tendances webdesign pour 2015.
1) Le Responsive Design (indispensable en 2015 et dans les années à venir).
2) La Typographie (les polices de caractères seront simples, il faudra donc privilégier les «sans-sérifs).
3) Les Images (plus vos images seront grandes et nettes plus elles inciteront les internautes à rester. Attention à la ligne de flottaison et au temps de chargement !).
4) Les Blogs.
5) Le Flat design (incontournable en 2015 dans les années à venir).
6) Le Storytelling interactif (la plupart des internautes lisent en diagonal, n’hésitez pas à proposer des contenus multimédias).
Trusted Shops dresse 5 portraits de clients et donne des conseils sur la réaction à avoir :
– Le provocateur (ah ne pas fâcher ! ).
– Le fan (il vous aime, n’hésitez pas à le valoriser) .
– Le déçu (il ne faut pas baisser pas les bras, vous pouvez encore vous rattraper).
– Le pressé (il ne vous contactera quand cas de problème) .
– Le constructif (il fera un long discourt et donnera des idées pour optimiser votre boutique )
Cette infographie, publiée par RetailMeNot, analyse le m-commerce en Europe et en Amérique du Nord en 2014 et donne ses prévisions pour 2015 .
1) Les consommateurs de plus en plus mobiles
On peut noter que les Suédois (75%) et les Britanniques (74%) sont les champions en matière de smartphone, alors que les Français (55%) sont légèrement en dessous de la moyenne par rapport aux 8 pays européens étudiés.
2) Part des utilisateurs ayant visité une boutique en ligne
Les 2 plus grands consommateurs de mobiles (les Suédois et les Britanniques) sont aussi les plus nombreux à avoir visité au moins une boutique en ligne avec leur appareil contre 49% des Français et 15% des Italiens.
La société Content Square met en avant les différences comportementales sur les sites e-commerce : hommes vs femmes, gauchers vs droitiers, jeunes vs ainés….
A – Homme vs Femme
Par rapport aux hommes
– les femmes interagissent plus et sont plus rapides,
– elles cliquent 30% plus sur les sites,
– elles affichent 12% de pages en plus,
– elles ont un taux d’activité (temps actif / temps d’affichage de la page) supérieur de 11%,
– elles hésitent 10% de moins que les hommes avant de cliquer sur un élément.
– elles achètes 7% plus vite que les hommes.
A noter : les femmes consomment davantage de visuels alors que les hommes sont plus textuels.
Le site PerceptionIT met en avant l’impact que peut avoir le bouton « ajouter au panier » à travers une infographie.
– les boutons de couleur rouge et vert convertissent le mieux,
– les boutons aux formes arrondies ont plus d’impact,
– le terme « ajouter au panier » est plus efficace que « acheter maintenant »,
– la taille du bouton moyen serait de 150px sur 30px.