Vous avez téléchargé la version Prestashop 1.6.011 et là grand problème lorsqu’on accède à la fiche produit on s’aperçoit que les boutons « enregistrer et rester » et « enregistrer » sont grisés avec un logo de chargement et il faut attendre un bon moment pour qu’ils deviennent actifs.
Vous avez besoin de créer un site e-commerce PrestaShop ?
Freelance spécialisée dans la création de site de vente en ligne, je réalise des sites performants et ergonomiques, respectant l'univers de votre marque et l'expérience utilisateur.
CONFIEZ-MOI LA CRÉATION DE VOTRE FUTUR SITE E-COMMERCE
Si vous désirez désactiver les taxes dans prestashop, suivez les deux étapes suivantes
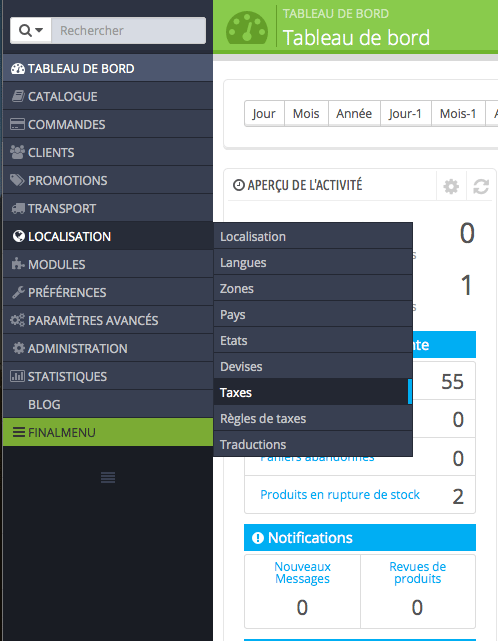
1) Allez dans préférences > taxes
Voici un tutorial qui va vous permettre d’afficher le slider de votre page d’accueil sur toute la largeur.
Valable pour prestashop 1.6
A noter : la largeur maximum de l’ensemble de votre contenu est 1170px. Si vous désirez afficher une photo correctement sur votre site, je vous conseille une largeur de 1170px. La hauteur est libre.
Update : il se peut que ce tuto ne fonctionne pas. La nouvelle mise à jour du module comporte un bug. Si vous allez dans votre base de donnée à la table ps_configuration, vous verrez que les lignes HOMESLIDER_WIDTH, HOMESLIDER_HEIGHT…. sont dupliquées.
Deux solutions : soit vous installez une version précédente du module (celle de la version de prestashop 1.6.09) soit vous supprimez les lignes dupliquées dans la base de donnée (attention pensez à faire une sauvegarde)
1) Désactiver le hook des deux bannières
Les deux bannières (à droite de votre slider) se situent dans le module « configurateur de thème ». Attention, il ne faut pas supprimer le module, il faut juste désactiver les bannières de l’ hook nommé displayTopColumn.
Pour cela, allez dans modules > positions, dans la liste, cherchez displayTopColum (normalement c’est le dernier). A côté du titre « configurateur de thème », cliquez sur Modifier > Dégreffrer
Pour éviter toute confusion, je préfère désactiver les frais de port dans le block panier.
En effet, si le client n’est pas connecté à son compte, Prestashop indiquera les frais de port les moins chers.
Hors si le client habite aux Etats-Unis, les frais de port peuvent considérablement varier et entrainer ainsi un risque d’abandon lors de la finalisation de la commande. (voir depuis le début des frais de livraison à 4€ pour au final être à 10€, il y a de quoi être un peu surpris….)
Cette astuce est valable pour Prestahop 1.5 et 1.6
Voici un petit tutoriel si vous désirez ajouter un bouton suivant/précedent sur la page produit
Cette astuce Prestashop est valable pour la version 1.5 et 1.6
—————-
1) Créez un nouveau fichier qui se nommera Product.php dans override/classes et insérez le code suivant :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<?php class Product extends ProductCore { public function getAdjacentProducts() { //get the current position in the product's default category $position = Db::getInstance()->getValue('SELECT position FROM '._DB_PREFIX_.'category_product WHERE id_product = ' . (int)$this->id . ' AND id_category = ' . (int)$this->id_category_default); // var_dump($position); // get products that are before and after $previous = Db::getInstance(_PS_USE_SQL_SLAVE_)->getRow(' SELECT cp.id_product, pl.link_rewrite, cp.position, pl.name FROM '._DB_PREFIX_.'category_product cp LEFT JOIN '._DB_PREFIX_.'product_lang pl ON (cp.id_product = pl.id_product) LEFT JOIN '._DB_PREFIX_.'product p ON (cp.id_product = p.id_product) WHERE p.id_category_default = '.(int)$this->id_category_default.' AND (cp.position < '. (int)($position ) .' ) AND cp.id_category = ' . (int)$this->id_category_default .' AND pl.id_lang = '.(Context::getContext()->language->id).' ORDER BY cp.position DESC'); $next = Db::getInstance(_PS_USE_SQL_SLAVE_)->getRow(' SELECT cp.id_product, pl.link_rewrite, cp.position, pl.name FROM '._DB_PREFIX_.'category_product cp LEFT JOIN '._DB_PREFIX_.'product_lang pl ON (cp.id_product = pl.id_product) LEFT JOIN '._DB_PREFIX_.'product p ON (cp.id_product = p.id_product) WHERE p.id_category_default = '.(int)$this->id_category_default.' AND (cp.position > '. (int)($position ) .' ) AND cp.id_category = ' . (int)$this->id_category_default .' AND pl.id_lang = '.(Context::getContext()->language->id).' ORDER BY cp.position ASC'); return array('previous' => $previous, 'next' => $next); } } |
Un client désirait insérer un système de pop-up dans la page cms de Prestashop
Je ne voulais pas installer un n-ième module pour faire simplement cela ni insérer un autre script/bibliothèque que ceux inclus dans Prestashop.
Cette astuce Prestashop est valable pour la version 1.6
Voilà l’astuce.
RECHERCHE
About Me
Articles récents
- Contact SAV / Adresse boutique – Prestashop 1.7
- Créer un thème enfant avec PrestaShop 1.7
- Configurer le moteur de recherche – Prestashop 1.7
- Comment activer SSL dans PrestaShop 1.6 & 1.7 ?
- Liste des variables smarty : Prestashop 1.7
- Comment afficher le nom du produit complet – PrestaShop 1.6 &1.7
- Comment configurer les mails dans PrestaShop 1.6 & PrestaShop 1.7
- Check-list pour bien construire sa page catégorie PrestaShop
- Modifier la police d’écriture avec Google Fonts – PrestaShop 1.7
- Quelques variables qui peuvent vous aider pour votre mise en page – Prestashop 1.7 & 1.6
- Quel nom de domaine pour mon site e-commerce
- Check-list pour bien construire sa fiche produit PrestaShop
- Les fonctionnalités de PrestaShop pour vos clients
- Modèle de cahier des charges pour votre site e-commerce
- Comment créer un compte employé/profils/permissions dans PrestaShop 1.6 & 1.7