Dans ce tutoriel, nous allons voir comment configurer les mails dans PrestaShop. En effet, votre site en ligne va envoyer de nombreux messages à vous et vos clients : création de compte, confirmation de commande…. il est alors important de bien paramétrer cette partie.
Pour Prestashop 1.6 & PrestaShop 1.7
La procédure est identique pour les deux versions
A) Accéder aux mails
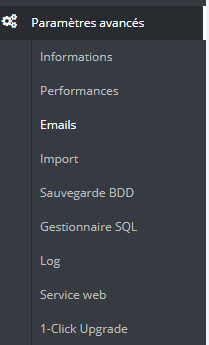
Depuis votre back-office, dans le menu de gauche, cliquez sur Paramètres avancés > E-mail
B) Configurez le mode d’envoi
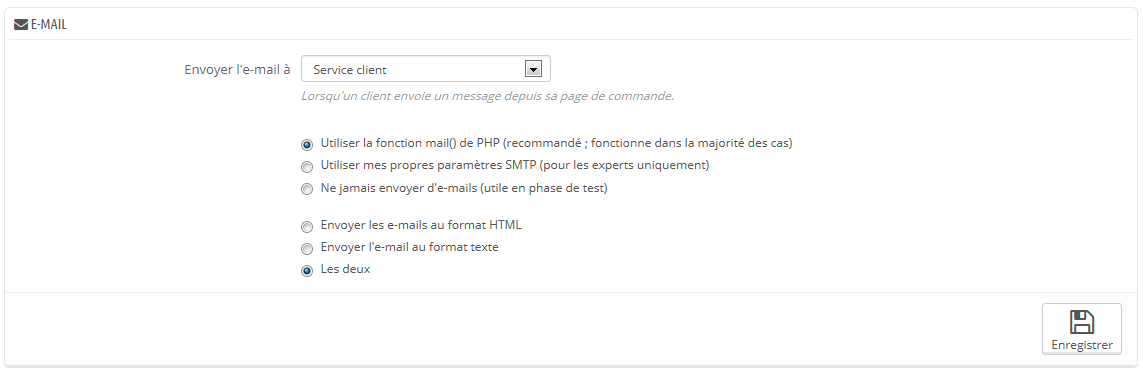
Ce bloc va vous permettre de paramétrer la manière dont vous désirez envoyer vos e-mails.
Il est divisé en 3 parties :
Envoyer l’e-mail à : lorsque le client se trouve à la fin de son processus d’achat, il a la possibilité de laisser un message. Cette partie vous permet de choisir le destinataire de ce message via le menu déroulant
Paramètre des e-mails : c’est ici que vous allez configurer la marnière dont vous désirez envoyer vos mails :
- Utiliser la fonction mail() de PHP : cette option est cochée par défaut, elle permet d’envoyer vos e-mails via un script PHP, vous n’avez rien à paramétrer juste à cocher cette option, mais il arrive souvent que cette solution ne fonctionne pas, dans ce cas il faut utiliser l’option SMTP ci-dessous.
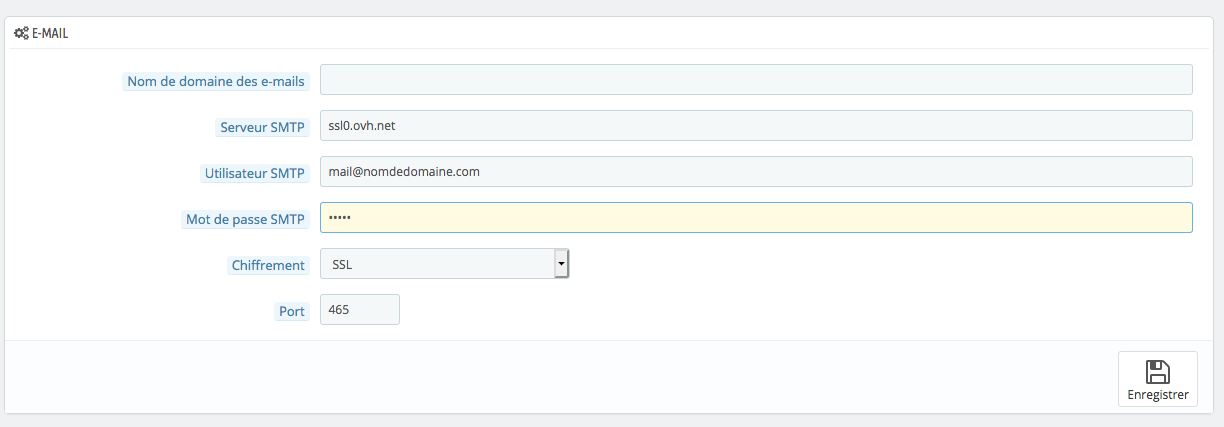
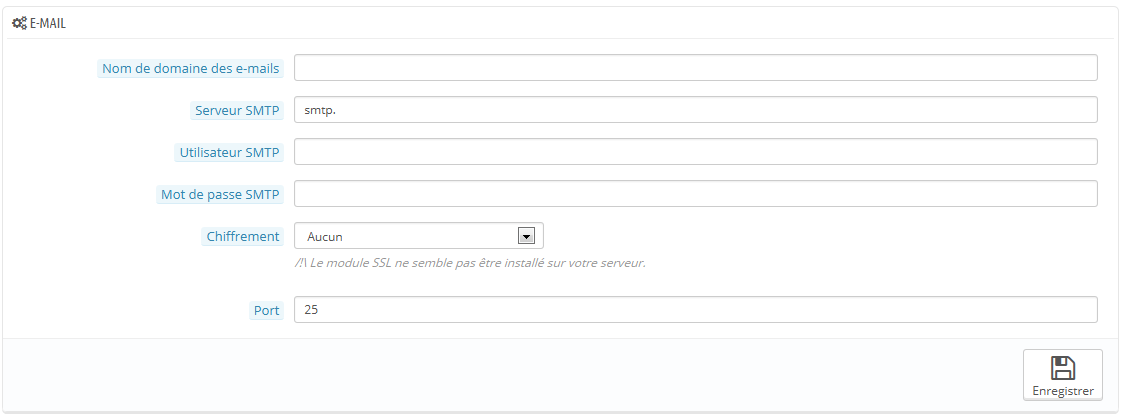
- Utiliser mes propres paramètres SMTP : si vous cochez cette option, un nouveau bloc apparait avec des champs à remplir. Ces champs devront être fournis par votre hébergeur (ex planet hoster, ovh….) en effet vous allez passer directement via votre hébergeur pour envoyer vos emails. Il est donc impératif de créer une boite mail chez lui, si vous ne savez pas comment faire, je vous recommande de les contacter afin de connaitre la procédure qui est propre à chacun. Voici les champs à remplir :

- Nom de domaine des emails : le nom de domaine de votre mail. Exemple : www.nomdedomaine.com
- Serveur SMTP : il peut s’agir d’une adresse IP, de votre nom de domaine actuel (ex : smtp.nomdedomaine.com)
- Utilisateur SMTP : il s’agit en général de votre adresse mail que vous avez créé chez votre hébergeur
- Mot de passe SMTP – le mot de passe de votre adresse mail
- Cryptage : méthodes de cryptage utilisées pour l’envoi des mails par votre hébergeur
Port : le port par défaut du SMTP est 25 et vous devez le modifier ici. Le port va dépendre du mode de cryptage choisi en général.
EXEMPLE AVEC OVH
- Nom de domaine Mail : – (il n’est pas nécessaire avec ovh mais cela va dépendre de votre hébegeur
- Serveur SMTP : ssl0.ovh.net
- Utilisateur : mail@nomdedomaine.com (exemple)
- Mot de passe : votremotdepasse (exemple)
- Cryptage : SSL
- Port : 465
- Ne jamais envoyer d’e-mails : utile quand vous faites des tests sur votre boutique. Gardez ce
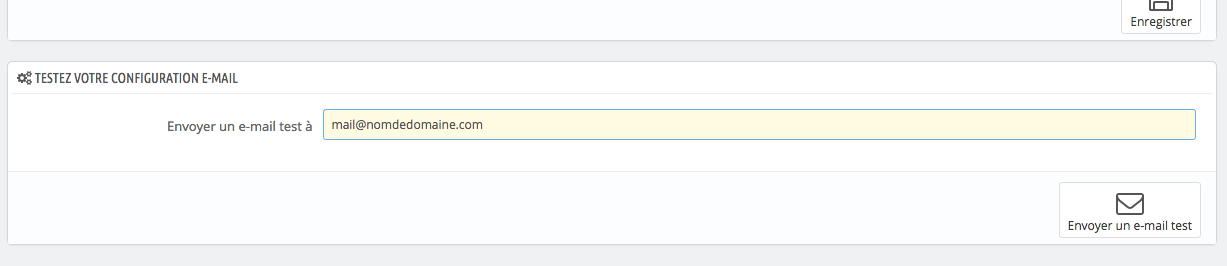
C) Testez vos paramétrages
Il est important de tester si vos réglages sont bon, pour cela insérez une adresse mail et cliquez sur envoyer un email test et Vérifiez maintenant la boite de réception de l’adresse fournie, afin de vérifier que vous avez bien reçu le mail de test. Si vous ne l’avez pas reçu ou un message d’erreur s’affiche, veuillez demander à votre hébergeur si vos paramètres SMTP sont ok, pensez aussi à regarder dans vos SPAMS