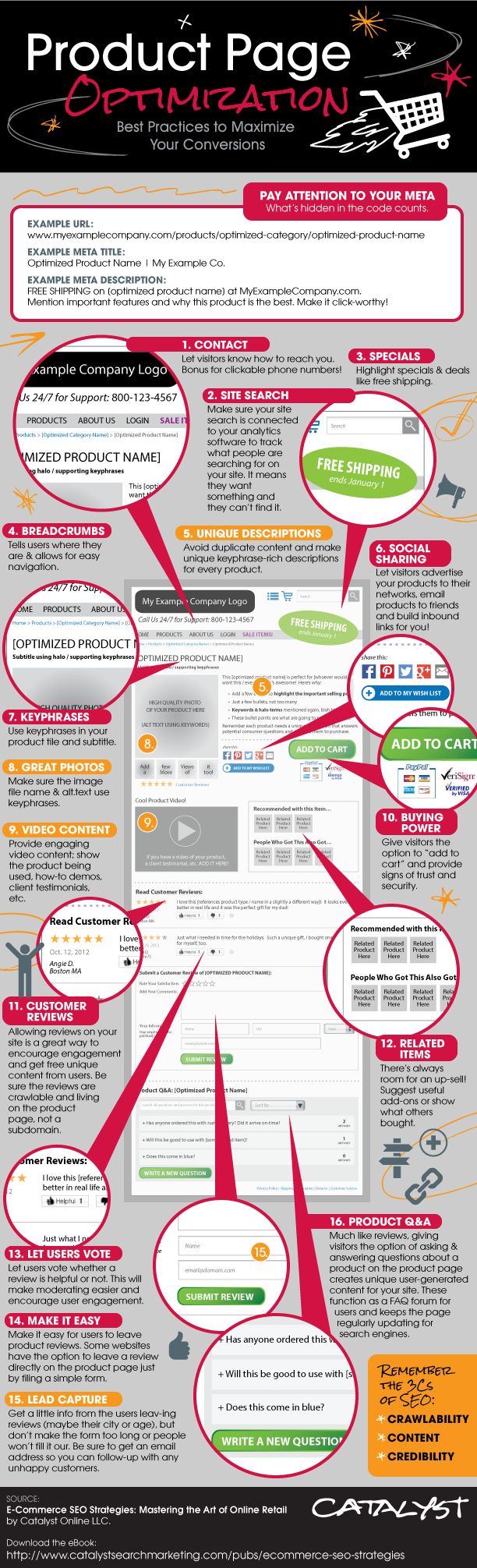
Cette infographie, réalisée par Catalyst nous donne les grands traits pour optimiser votre page produit.
Vous avez réussi à amener votre client sur votre page produit ce qui est bien, maintenant il faut qu’il actionne le bouton « ajouter au panier »
Voici quelques conseils :
Articles similaires
views 382
Cette infographie vous montre comment améliorer l'experience client en 6 étapes :
1. Rendez votre site accessible sur tous les supports
2. Inclure des éléments de réassurance pendant le processus d’achat
3. Offrez un service de paiement sécurisé
4. Proposez différents modes de livraison
5. Créez une véritable expérience d’unboxing
6. Donnez envie à vos clients de revenir
...
views 114
Cette infographie, réalisée par l’agence TisIndia, présente 6 tendances webdesign pour 2015.
1) Le Responsive Design (indispensable en 2015 et dans les années à venir).
2) La Typographie (les polices de caractères seront simples, il faudra donc privilégier les «sans-sérifs).
3) Les Images (plus vos images seront grandes et nettes plus elles inciteront les internautes à rester. Attention à la ...
views 188
1) Taux d'abandon du panier
Source: Fevad
On parle d’abandon de panier, lorsque le visiteur d’un site de vente en ligne, ajoute un produit à son panier mais ne finalise pas sa commande. On peut constater que 7 visiteurs sur 10 qui mettent un produit dans leur panier ne finalisent pas leur commande.
2) Les raisons de l'abandon
Source : fevad/blog.lkconseil.com
Les tops 3 des aban...
views 735
Vous avez décidé de migrer votre site internet mais vous avez peur de perdre votre référencement ?
Dans ce cas je vous conseille de jeter un oeil à cette infographie (réalisé par Web et Solutions) qui propose une check-list des points importants à mettre en place lorsqu'on effectue une migration de site.
Quels sont les risques d'une mauvaise migration de site ?
Perte de référencement
...
views 1398
Ce tutorial va vous permettre d'insérer des tabs dans vos pages cms
Astuce Prestashop 1.6
--------------------------------------
1) Insérer une tab horizontal sur la page cms de Prestashop
1.1) Une fois sur la page cms, cliquez sur l'icône source code
1.2 Insérez le code suivant
1.3 Enregistrer et visualiser
1.4 Si vos tabs ne fonctionnent pas, il sera nécessaire d'aj...