Qu’est ce qu’un thème enfant ?
Un thème Prestashop est un ensemble de fichiers qui permet de gérer les fonctionnalités et le visuel d ‘un site PrestaShop. Si vous apportez des modifications à votre thème, la mise à jour vers de nouvelles versions peut les écraser. C’est dans ce contexte qu’entre la notion de thème enfant.
Un thème enfant hérite des fonctionnalités et du visuel du thème parent. Vous pouvez apporter toutes les modifications que vous désirez dans le thème enfant, les mises à jour ne supprimeront pas vos modifications
——————————————————————————————————
Avant toutes modifications, il est important de créer une sauvegarde de votre PrestaShop et base de donnée
——————————————————————————————————
Comment installer le thème enfant ?
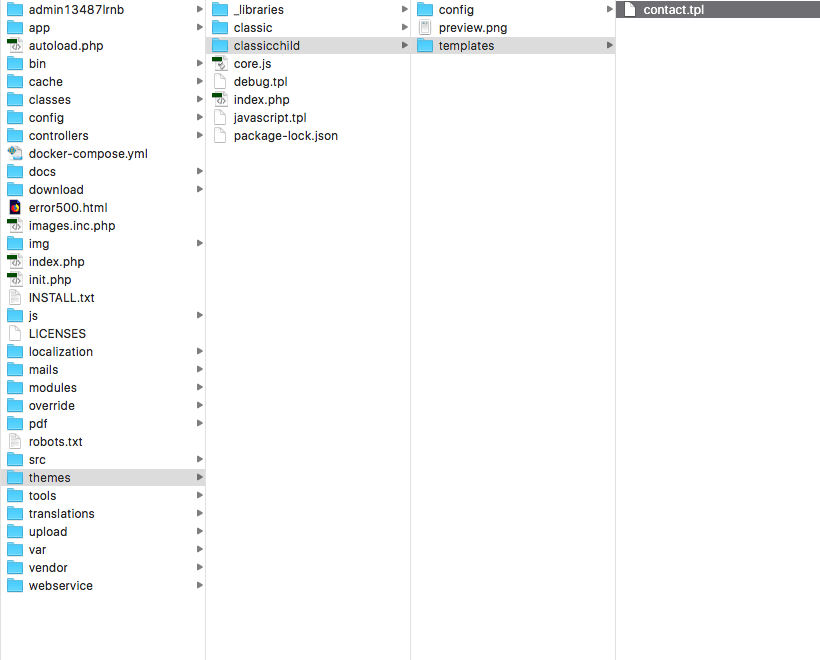
Dans notre exemple, on va utiliser le thème par défaut de PrestaShop qui se nomme « classic ». Il est très important que votre thème parent se situe dans le dossier « themes »
Etape 1 ) Créer un dossier que vous allez nommer « classicchild ». Ce dossier doit-être au même endroit que le dossier parent soit dans « thèmes »
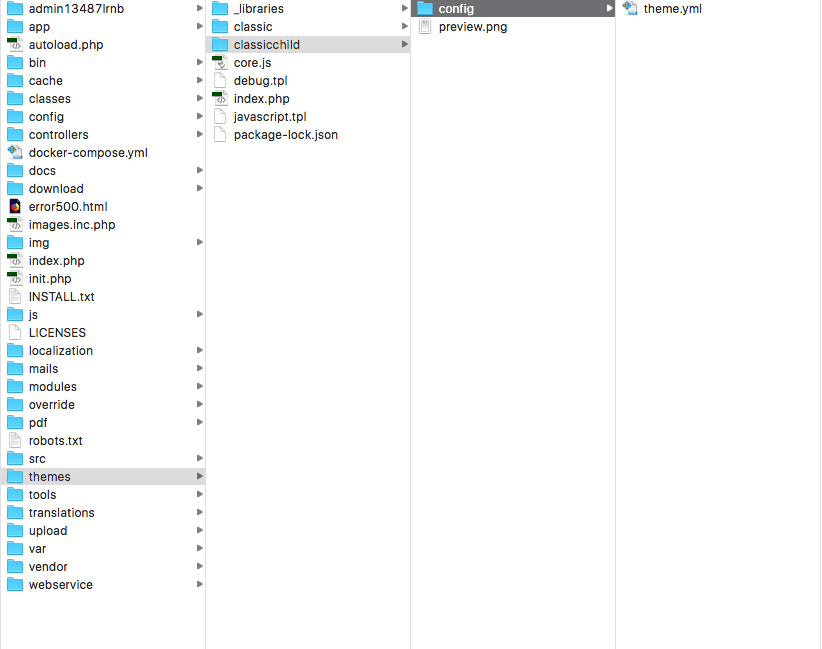
Etape 2 ) A l’intérieur de ce dossier, vous allez créer un dossier « config » puis un fichier qui se nommera « theme.yml »
Etape 3 ) Dans ce fichier vous allez insérer les informations suivantes
|
1 2 3 4 5 6 |
parent: classic name: classicchild display_name: My first child Theme version: 1.0.0 assets: use_parent_assets: true |
Parent : le nom du thème parent, dans notre cas le thème par défaut « classic »
Name : le nom que vous allez donner au dossier de votre thème enfant, dans cet exemple j’ai crée un dossier qui se nomme « classicchild »
Display Name : le nom que vous désirez donner à votre thème enfant
Version : la version du thème,
Assets : si vous désirez que le thème enfant reprend le css et le js du thème parent, il est important de mettre true à « use_parent_assets. Si vous ne le désirez pas, mettez simplement false
Etape 4 ) Copier le fichier « preview.png » qui se situe dans le thème parent « classic » pour le coller dans le dossier du theme enfant « classicchild ». Vous pouvez aussi créer votre propre image.
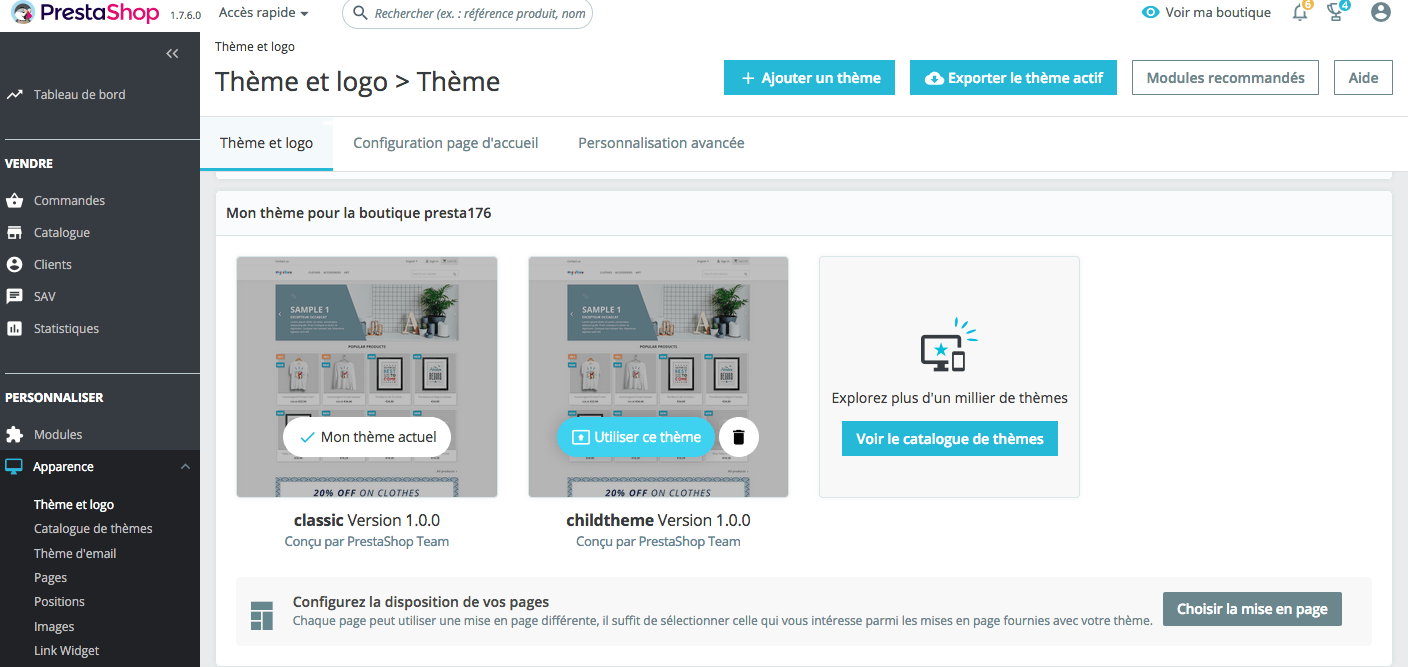
Etape 5 ) Allez dans le back-office de votre PrestaShop puis Apparence > thème & logo, scrollez un peu vers le bas, et sélectionnez votre thème enfant en cliquant sur « utiliser ce thème »
Et voila votre nouveau thème est installé !
Comment modifier le thème enfant ?
A) Exemple 1
Pour cette exemple nous allons modifier la page de contact. Il est important de recréer le même chemin que dans le theme parent . La page contact dans PrestaShop 1.7 se situe dans themes/lenomdevotretheme/templates/contact.tpl
Nous allons donc dans le thème enfant, créer un dossier templates puis un fichier contact.tpl
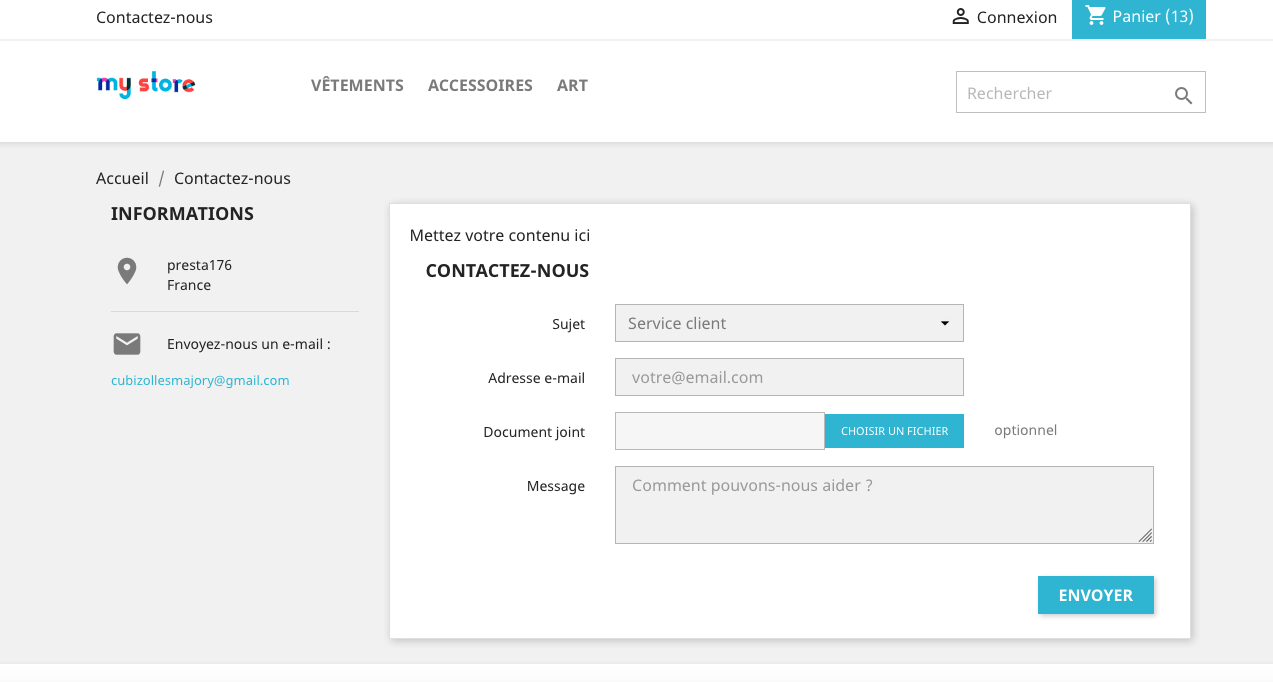
Par exemple vous désirez ajouter du texte au dessus du formulaire de contact :
Vous allez ouvrir le fichier contact.tpl qui se situe dans le theme enfant « classicchild » et insérez le code suivant qui signifie en qq sorte qu’on fait appel au fichier parent
|
1 |
{extends file='parent:contact.tpl'} |
Ensuite, si vous regardez dans le fichier contact.tpl qui se situe dans le theme parent « classic », vous avez ce code :
|
1 2 3 |
{block name='page_content'} {widget name="contactform"} {/block} |
Nous désirons dans cet exemple, ajoutez du texte en dessus du formulaire de contact, pour cela nous allons insérer « append » dans la balise « block »
|
1 2 3 |
{block name='page_content' append} Put any content here. {/block} |
Vous pouvez allez consulter cette page afin de connaitre les spécificités du « block » en smarty : https://www.smarty.net/docs/en/language.function.block.tpl
RESULTAT FINAL
B) Exemple 2
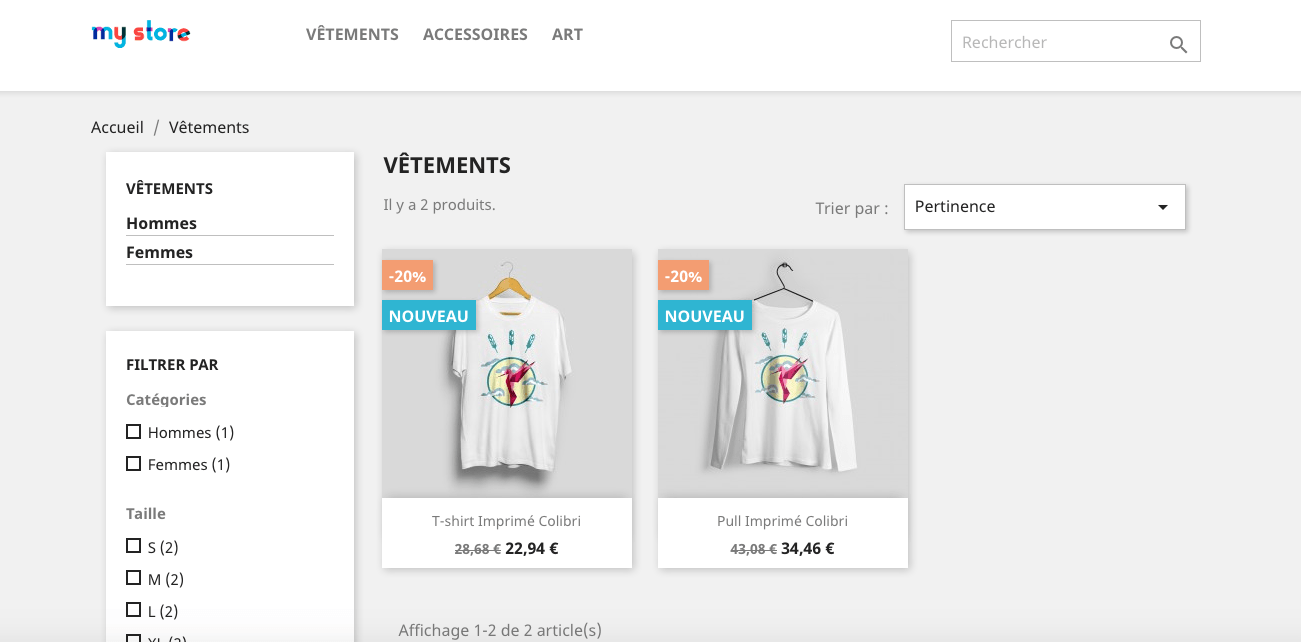
Dans cette exemple; nous allons supprimer la bannière de la page catégorie pour afficher seulement le nom de la catégorie
Pour cela, nous allons donc dans le thème enfant, créer le chemin suivant : themes/lenomtheme/templates/catalog/listing/category.tpl
On va insérez le code suivant qui signifie donc qu’on fait appel au fichier parent
|
1 |
{extends file='parent:catalog/listing/category.tpl'} |
Ensuite, si vous regardez dans le fichier category.tpl qui se situe dans le theme parent « classic », vous avez ce code :
|
1 2 3 |
{block name='product_list_header'} {include file='catalog/_partials/category-header.tpl' listing=$listing category=$category} {/block} |
Afin de supprimer la bannière et d’afficher que le nom de la catégorie, nous allons le remplacer par
|
1 2 3 |
{block name='product_list_header'} <h1 class="h1">{$category.name}</h1> {/block} |
RESULTAT FINAL