Ce tutoriel va vous permettre de greffer le module « bloc social » dans displayNav
Cette astuce Prestashop est valable pour la version 1.6
——————————————————–
On va dans un premier temps modifier le fichier blocksocial.php
1) Pour cela allez dans modules > blocksocial> blocksocial.php. Tout à la fin du code, juste avant la dernière accolade collez le code suivant puis enregistrez.
|
1 2 3 |
public function hookdisplayNav($params){ return $this->hookDisplayFooter(); } |
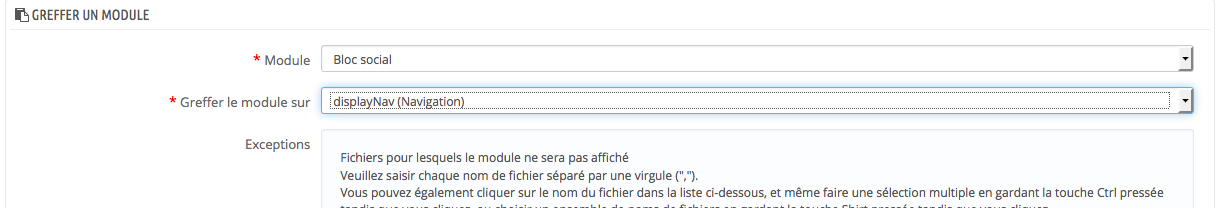
2) Dans le back office de prestashop, allez dans Modules > Position > Greffer un module (en haut à droite). Greffer le module « bloc social » sur displayNav. N’oubliez pas d’enregistrer
————————————–
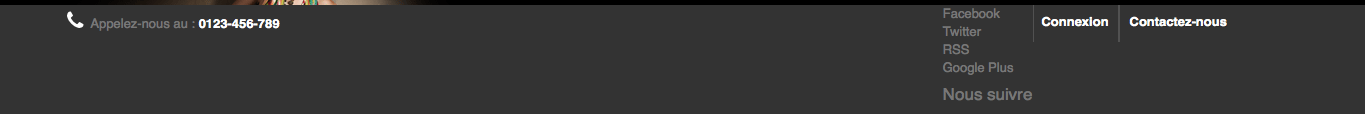
Si vous retournez sur le front office de votre boutique vous avez cela :
Bon je vous l’accorde c’est pas top. On va donc mettre un peu de css.
3) Pour cela, allez dans votre thème > css > global.css. Dans ce fichier insérez le code suivant
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
nav #social_block { float: right; width: auto; padding: 6px 15px 0 15px; } nav #social_block ul { float: right; } nav #social_block ul li { float: left; width: 35px; text-align: center; } nav #social_block ul li a { color: #908f8f; display: inline-block; font-size: 20px; color:#fff } nav #social_block ul li a span { display: none; } nav #social_block ul li a:before { display: inline-block; font-family: "FontAwesome"; vertical-align: -5px; } nav #social_block ul li a:hover { color: white; } nav #social_block ul li.facebook a:before { content: "\f09a"; } nav #social_block ul li.twitter a:before { content: "\f099"; } nav #social_block ul li.rss a:before { content: "\f09e"; } nav #social_block ul li.youtube a:before { content: "\f167"; } nav #social_block ul li.google-plus a:before { content: "\f0d5"; } nav #social_block ul li.pinterest a:before { content: "\f0d2"; } nav #social_block h4 { display:none } |
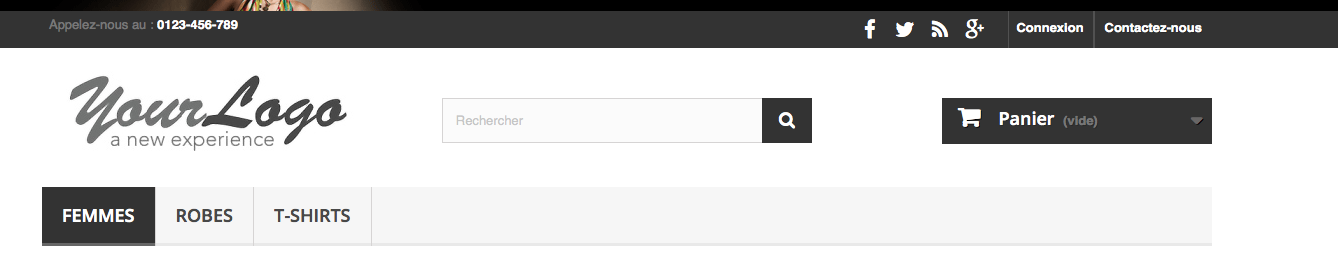
Voila le résultat :













Bonjour,
Merci pour cette astuce. Comment faire pour que ces modifications ne soient pas à refaire à chaque mise à jour du module ?
Merci 🙂
Bonjour,
A partir de Prestashop 1.6.011, il est possible d’overrider vos modules.
Pour la partie qui nous concerne :
Allez dans override > modules. Créez un dossier qui se nommera blocksocial. A l’intérieur de ce dossier, créez un fichier qui se nommera blocksocial.php. Puis copiez ce code à l’intérieur du fichier
if (!defined('_CAN_LOAD_FILES_'))exit;class blocksocialOverride extends blocksocial{public function hookdisplayNav($params){return $this->hookDisplayFooter();}}Pour fonctionner, il sera nécessaire de nettoyer le cache en supprimant le fichier class_index.php qui se situe dans le dossier cache, à la racine du site.
----------
Si vous avez une version antérieure, il faudra recopier le code.
Bonsoir
Je commence par vous remercier pour vos précieux conseils. Je viens d’oscommerce et bien que prestashop s’annonce plus pratique au niveau back office, ca m’exaspère d’être constamment bloqué pour faire ce que je veux au niveau du css, donc merci.
Cependant, bien que les étapes marchent parfaitement, je suis bloqué à l’étape très importante du override.
En effet, je ne préférerais pas avoir à refaire la modification à chaque mise à jour donc c’est important et pourtant en suivant ça à la lettre:
Allez dans override > modules. Créez un dossier qui se nommera blocksocial. A l’intérieur de ce dossier, créez un fichier qui se nommera blocksocial.php. Puis copiez ce code à l’intérieur du fichier
hookDisplayFooter();
}
}
Pour fonctionner, il sera nécessaire de nettoyer le cache en supprimant le fichier class_index.php qui se situe dans le dossier cache, à la racine du site.
Une fois que j’ai fait tout ça, ma boutique disparait complètement. L’onglet affiche un ? et rien ne s’affiche.
Je supprime bien le class index php qui se trouve à la racine du dossier www/cache
je suis sur la version 1.6.1.0
Pardon je colle le code entier dans le fichier, sur mon commentaire du dessus seule la dernière ligne s’affiche
hookDisplayFooter();
}
}
Bonjour,
Mea Culpa le code s’est mal affiché.
Voici le bon code à mettre à l’intérieur du fichier :
if (!defined('_CAN_LOAD_FILES_'))exit;class blocksocialOverride extends blocksocial{public function hookdisplayNav($params){return $this->hookDisplayFooter();}}Je ne trouve pas le fichier blocksocial.php dans modules > blocksocial >
Faut il le créer ?
Merci pour votre réponse 🙂
c’est bon j’ai trouvé mdr
je découvre les coulisses 😉
j’ai suivi étape par étape le tuto mais le blocksocial ne change pas que je dois faire? sachant que j’utilise prestashop1.6
Vous avez nettoyé votre cache
Paramètres avancées > Performances > Vider le cache
Bonjour, je vais développer un site sous Prestashop, je découvre, et souhaite commencer le plus proprement possible.
Pour cela j’ai dupliqué le thème par defaut et je travaille sur cette duplication (CSS, fichiers .tpl). Alors je ne comprend pas l’intérêt d’overrider ?
Si mise à jour il y a c’est le theme par defaut qui sera mis à jour non ?
Si vous pouviez éclairer ma lanterne.
Et merci beaucoup pour ces tutos 🙂
Bonjour,
Si vous souhaitez modifier les fichiers TPL, CSS ou JS d’un module, il vous suffira de dupliquer ces fichiers dans votre thème suivant le modèle suivant. En cas de mise à jour du module, les modifications apportées à ces fichiers ne seront pas impactées, vous conserverez donc le changement de mise en page.
Les surcharges des CSS se placeront dans « themes/le-nom-de-mon-theme/css/mon-module/
Les surcharges des JS se placeront dans « themes/le-nom-de-mon-theme/js/mon-module/
Les surcharges des TPL se placeront dans « themes/le-nom-de-mon-theme/modules/mon-module
Par contre, si vous devez modifier le fichier PHP d’un module, vous ne pouvez pas dupliquer ce fichier dans votre thème, Prestashop ne le permet pas
Deux solutions:
– soit vous effectuez directement les modifs dans le fichier PHP, mais en cas de mise à jour du module dans le back office, les modifications seront supprimées, vous serez obligé de les refaire
– soit vous surchargez le fichier (overrider le fichier) et là en cas de mise à jour du module, les modifications ne seront pas supprimées
Merci pour cette astuce, fonctionne à merveille!
bonjour
je fais cette manip pour le hook Top cela fonctionne bien
mais pas l’application du css
j’ai naivement remplacer nav par top !
merci pour votre conseil
cdt
philippe
bonjour,
je suivi le tuto et je me retrouve avec facebook ecrit dans un bouton…………….
bonjour,
j’ai suvi cet ecxellent tuto,mais j’ai un probléme de mise en place, les logos apparaissent bien mais ils sont en noir, et au survol, il deviennent tous noirs, je n’arrive pas a voir le probléme?
c’est surement le css de votre thème
bonjour,
cela vient surement du css de votre thème qui a été modifié