Vous désirez insérer une page cms à l’intérieur de votre formulaire de contact de votre boutique PrestaShop
Rien de plus simple avec ce petit tuto !
Etape 1 : Override du fichier : ContactController.php
Créer un fichier qui se nommera ContactController.php et placez le dans override/controllers/front/ puis insérez le code suivant :
|
1 2 3 4 5 6 7 8 9 10 |
class ContactController extends ContactControllerCore { public function initContent() { parent::initContent(); $cms=New CMS(1,$this->context->language->id); $this->context->smarty->assign(array( 'cms_store' => $cms )); } } |
Plus de précisions
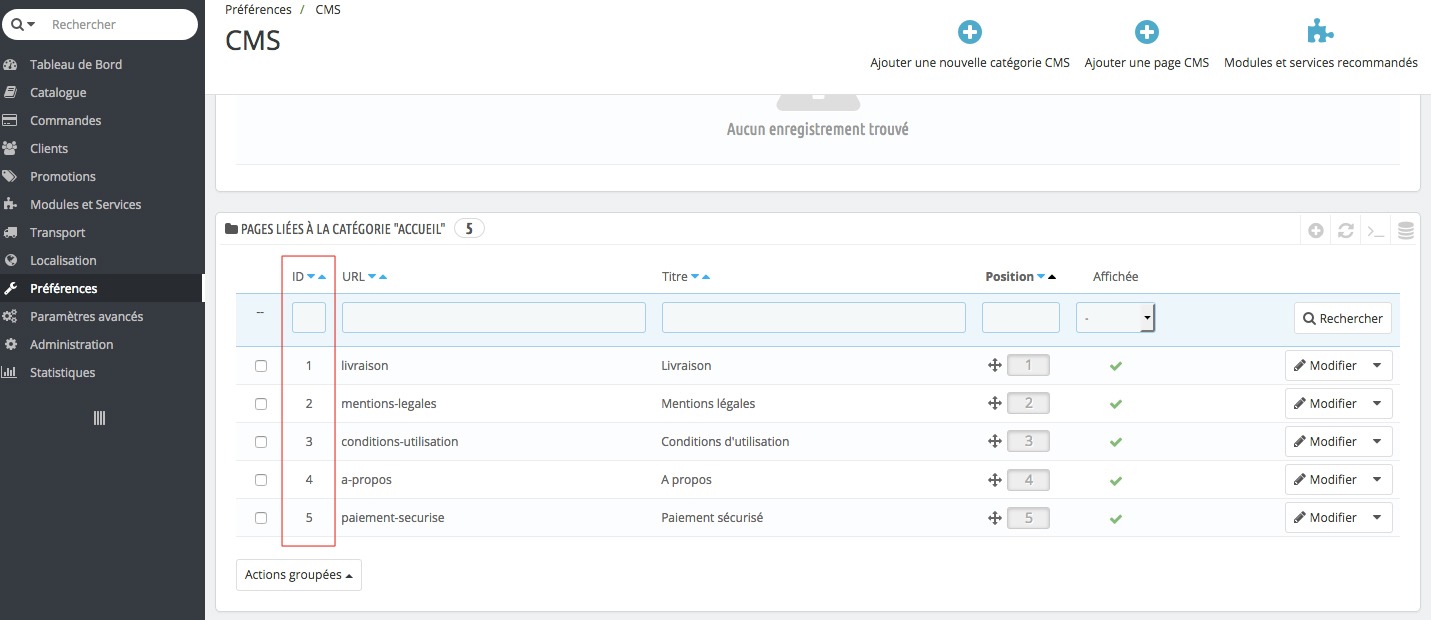
Code 1: $cms=New CMS(1,$this->context->language->id); = Ici le « 1 » correspond à l’ID de votre CMS.
Code 2 : ‘cms_store => $cms = Ici j’ai mis « store » mais vous pouvez mettre le nom que vous désirez
Etape 2 :
Ouvrir le fichier contact-form.tpl qui se situe dans themes/nomdevotretheme puis insérer le code suivant
|
1 2 3 |
{if $cms_store->content} {$cms_store->content} {/if} |
Plus de précisions : Si vous avez modifié « store » à l’étape d’avant n’oubliez pas de le remplacer aussi ici
Etape 3:
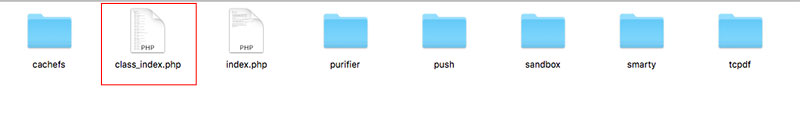
Il faut nettoyer votre cache. Pour cela, allez dans le dossier « cache » et supprimer le ficher class_index.php.
Et voila c’est fini, votre contenu doit apparaitre sur votre page de contact.