La dernière version de Prestashop (1.6) permet de gérer plus facilement l’affichage de la colonne de droite ou de gauche et de choisir sur quelles pages les afficher directement depuis le back-office.
Où configure t-on l’affiche des colonnes dans le back office de Prestashop ?
Allez dans l’onglet Préférences > Thèmes cliquez sur le lien Paramètres avancés du thème actif sur votre boutique.
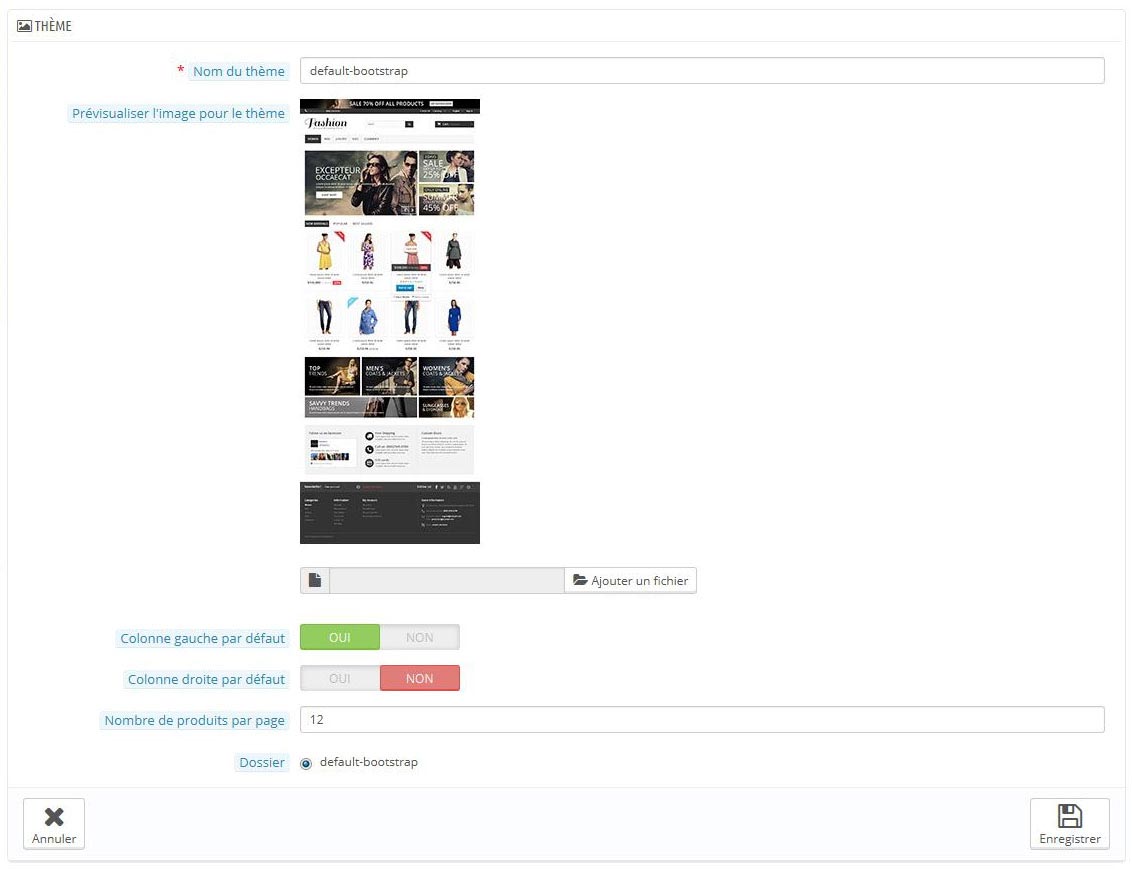
Vous arrivez alors sur cette page qui va vous permettre de gérer l’affichage des colonnes de manière globale. Ainsi si vous désactivez la colonne de droite, cette dernière n’apparaîtra pas sur votre boutique.
La seconde partie va permettre d’affiner les paramètre globales en sélectionnant précisément les pages sur lesquelles vont être ou non affichées les colonnes. Il suffit d’activer ou de désactiver la colonne de gauche et la colonne de droite.
Exemple : la colonne de gauche n’apparaitra pas sur la page 404 mais elle apparaitra sur la pge « Meilleurs Ventes ».