Dans ce tutorial, nous allons voir comment modifier les couleurs de fond de votre boutique en ligne Prestashop 1.7. Tout se passe à l’intérieur des codes.
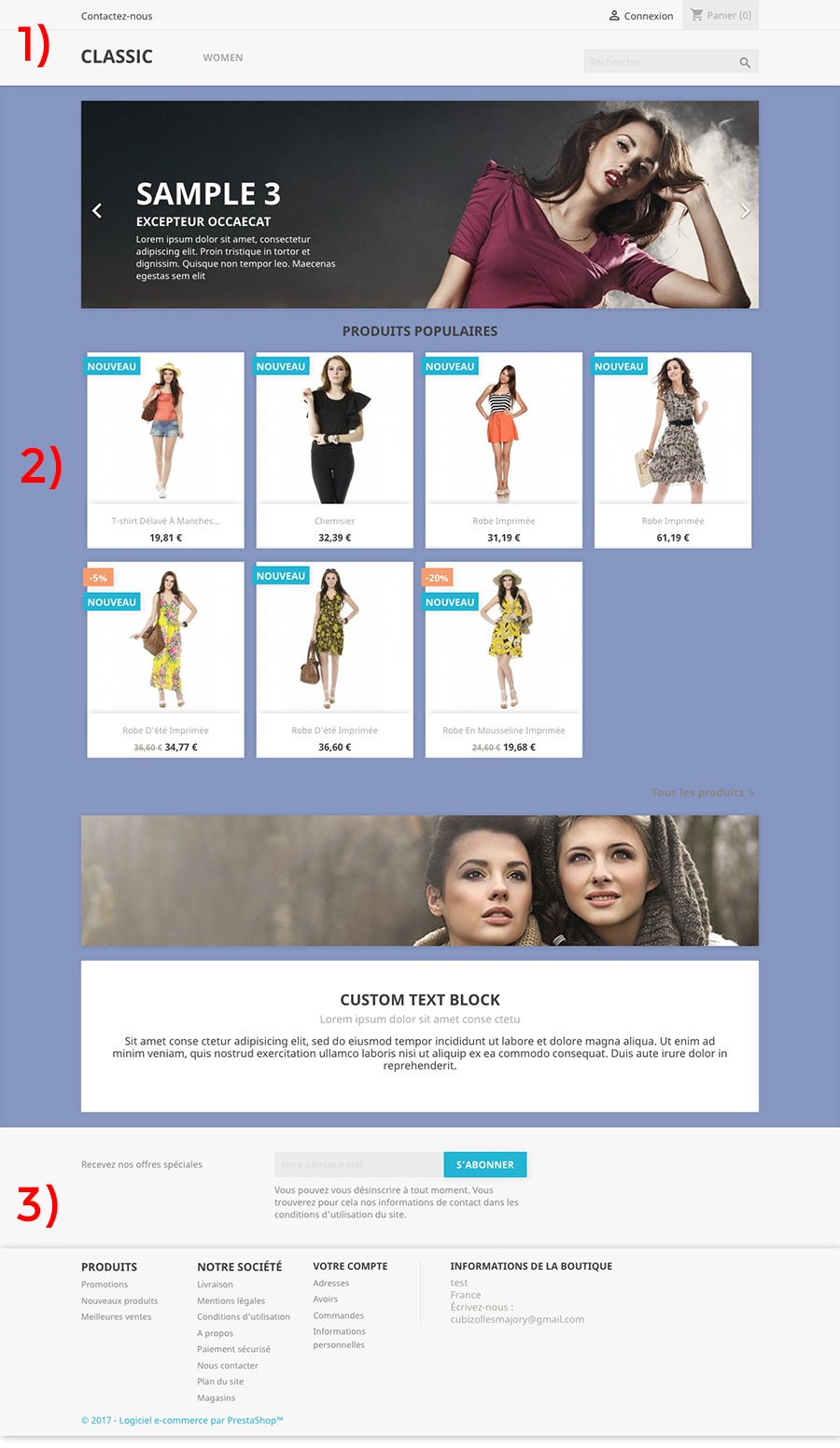
1) Haut de page
2) Contenu
3) Bas de page
——————————————————————
A) Etape 1 :
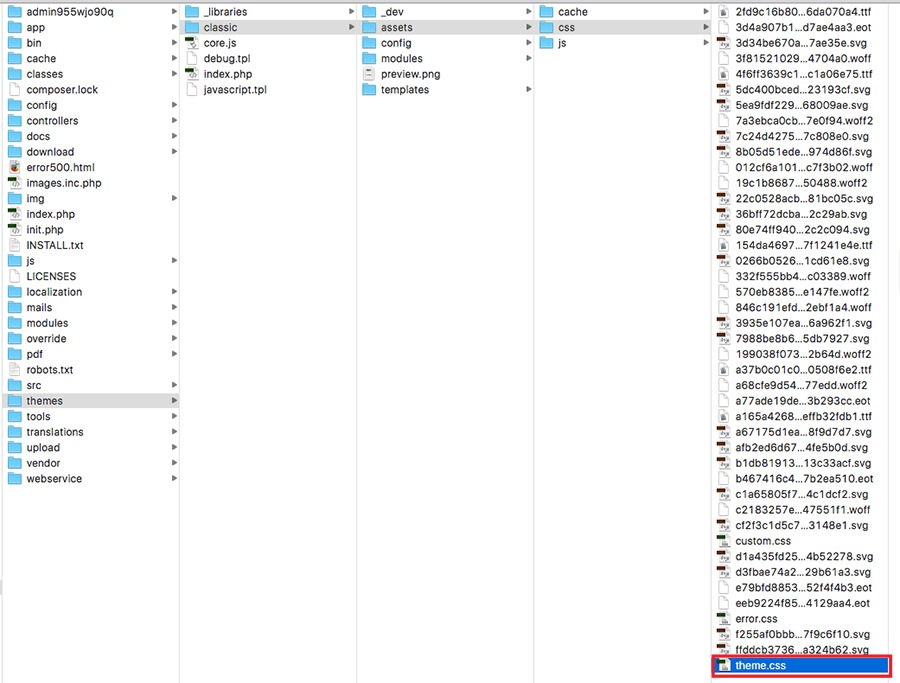
Ouvrir le fichier themes.css dans /themes/classic/assets/css/theme.css
B) Etape 2 :
Dans certaines versions de Prestashop, le fichier est compressé c’est à dire que le code est sur une ligne. Vous pouvez utiliser ce site http://unminify.com/ afin de « décompresser’ le code c’est à dire de mettre le code sur plusieurs lignes afin que celui-ci soit plus lisible.
C) Etape 3 :
La couleur est désignée par un code hexadécimal (un dièse suivi de 6 digits). Les deux premiers digits représentent la valeur de rouge, les deux suivants le vert et les deux derniers le bleu. En mélangeant dans des proportions différentes ces trois couleurs de base, on peut obtenir toutes les couleurs. Par exemple le noir aura pour code hexadécimal #000000 OU #000, le blanc aura pour code hexadécimal #ffffff ou #fff
Si vous désirez obtenir votre couleur hexadécimal, vous pouvez consulter le site suivant: http://www.color-hex.com/
Modifier le haut de page
Pour modifier la couleur du haut de page, il faut chercher le code suivant ( en ce qui me concerne, il se situe vers la ligne 11191)
|
1 2 3 4 |
#header { background: #fff; color: #acaaa6 } |
Dans mon exemple, j’ai utilisé un fond gris clair ayant pour code hexadécimal #f7f7f7. Je vais donc changer la couleur de « background », ce qui va donner
|
1 2 3 4 |
#header { background: #f7f7f7; color: #acaaa6 } |
Contenu
Pour modifier la couleur du contenu, il faut chercher le code suivant ( en ce qui me concerne, il se situe vers la ligne 11360)
|
1 2 3 4 5 |
#wrapper { background: #ebebeb; box-shadow: inset 0 2px 5px 0 rgba(0, 0, 0, .11); padding-top: 1.5625rem } |
Dans mon exemple, j’ai utilisé un fond bleu ayant pour code hexadécimal #8798bf . Je vais donc changer la couleur de « background », ce qui va donner
|
1 2 3 4 5 |
#wrapper { background: #8798bf; box-shadow: inset 0 2px 5px 0 rgba(0, 0, 0, .11); padding-top: 1.5625rem } |
Bas de page
Pour modifier la couleur du bas de page, il faut chercher le code suivant ( en ce qui me concerne, il se situe vers la ligne 11435)
|
1 2 3 |
#footer { padding-top: 2.5rem } |
Dans mon exemple, j’ai utilisé un fond gris clair ayant pour code hexadécimal #f7f7f7 . Je vais donc ajouter à mon code un bakcground
|
1 2 3 4 |
#footer { padding-top: 2.5rem; background:#f7f7f7; } |
C) Etape 3 :
Enregistrer votre fichier, si vous actualiser votre site, vous visualiserez les modifications. Si ce n’est pas le cas, c’est peut-être un souci de cache. Pour nettoyer votre cache, vous pouvez lire l’article suivant : Vider le cache dans Prestashop 1.6 et 1.7