Il est très important d’avoir un formulaire de contact simple, efficace et ergonomique.
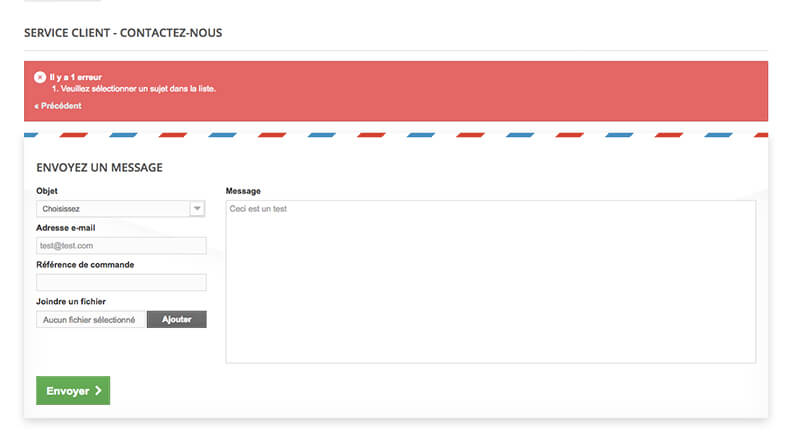
Pour un premier contact, le formulaire que propose Prestashop est très bien. Le seul champs que je supprimerais est le champs « Objet ». Il vous facilite peut-être la tâche mais il complique celle de votre client.
Si le client oublie de faire sa sélection (par défaut Service client ou Webmaster), Prestashop va générer une erreur.
Voici un petit tutoriel qui vous permettre de supprimer ce champs.
Etape 1: Ouvrir le fichier « contact-form.tpl » situé dans thèmes/nomdemontheme/
Mettre les lignes suivantes en commentaire (à partir de la ligne 58)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<div class="form-group selector1"> <label for="id_contact">{l s='Subject Heading'}</label> {if isset($customerThread.id_contact) && $customerThread.id_contact && $contacts|count} {assign var=flag value=true} {foreach from=$contacts item=contact} {if $contact.id_contact == $customerThread.id_contact} <input type="text" class="form-control" id="contact_name" name="contact_name" value="{$contact.name|escape:'html':'UTF-8'}" readonly="readonly" /> <input type="hidden" name="id_contact" value="{$contact.id_contact|intval}" /> {$flag=false} {/if} {/foreach} {if $flag && isset($contacts.0.id_contact)} <input type="text" class="form-control" id="contact_name" name="contact_name" value="{$contacts.0.name|escape:'html':'UTF-8'}" readonly="readonly" /> <input type="hidden" name="id_contact" value="{$contacts.0.id_contact|intval}" /> {/if} </div> {else} <select id="id_contact" class="form-control" name="id_contact"> <option value="0">{l s='-- Choose --'}</option> {foreach from=$contacts item=contact} <option value="{$contact.id_contact|intval}"{if isset($smarty.request.id_contact) && $smarty.request.id_contact == $contact.id_contact} selected="selected"{/if}>{$contact.name|escape:'html':'UTF-8'}</option> {/foreach} </select> </div> <p id="desc_contact0" class="desc_contact{if isset($smarty.request.id_contact)} unvisible{/if}"> </p> {foreach from=$contacts item=contact} <p id="desc_contact{$contact.id_contact|intval}" class="desc_contact contact-title{if !isset($smarty.request.id_contact) || $smarty.request.id_contact|intval != $contact.id_contact|intval} unvisible{/if}"> <i class="icon-comment-alt"></i>{$contact.description|escape:'html':'UTF-8'} </p> {/foreach} {/if} |
Etape 2: Insérez juste en dessous le code suivant:
|
1 |
<input type="hidden" name="id_contact" value="{$contacts.0.id_contact|intval}" /> |
Etape 3: Nettoyer votre cache
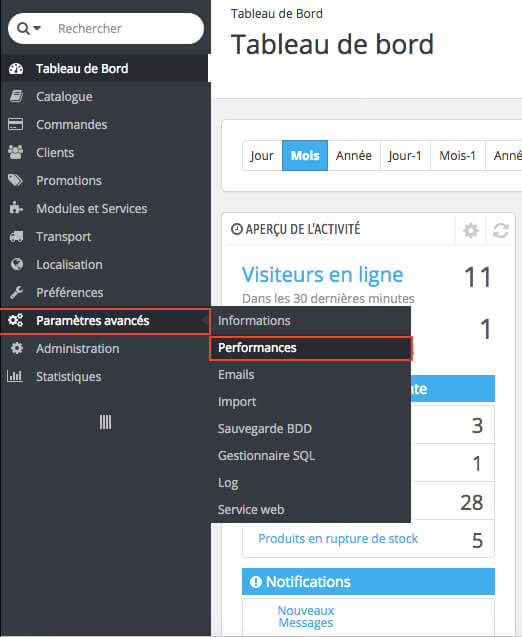
A) Allez dans l’onglet Paramètres Avancés > Performances
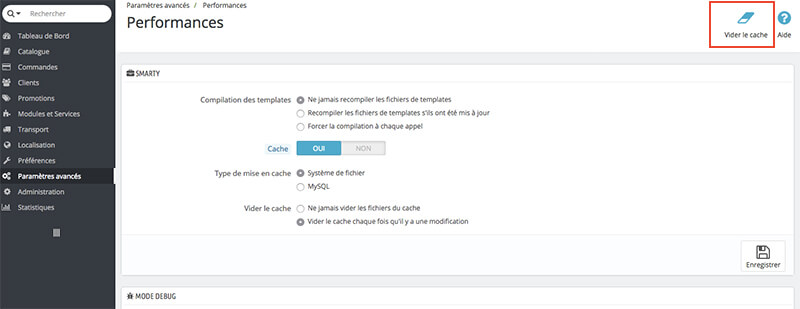
B) En haut à droite cliquez sur « Videz le Cache »
————————-
C’est tout. Le champs « objet » de votre formulaire de contact a disparu.
————————-
- Astuce donnée par
Webbax