Ce tutoriel va vous permettre de connaitre la taille des images du thème par défaut de Prestashop
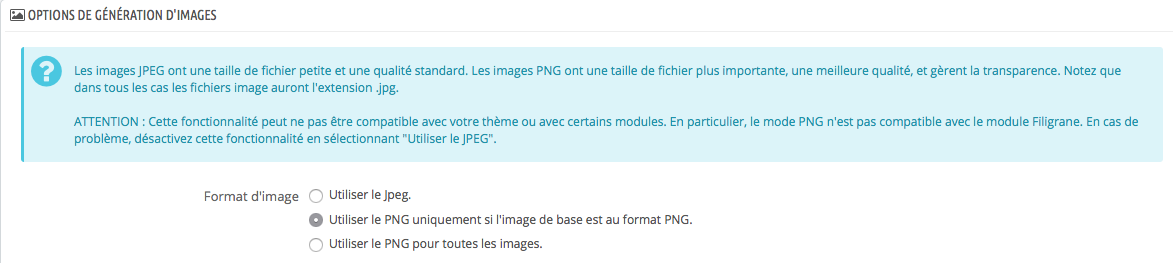
La plupart des images que vous téléchargez dans le back-office doivent être enregistrées au format .jpg ou .png. Attention pour activer le format png il faut aller dans Préférences > Images et dans la partie « Options de génération d’images », cochez dans format d’image : Utiliser le PNG uniquement si l’image de base est au format PNG.
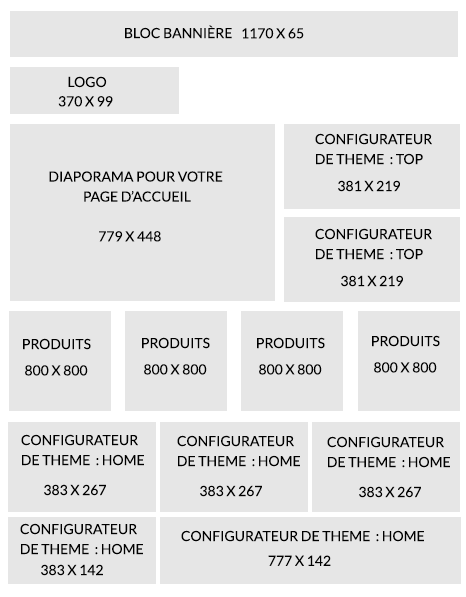
Voici un tableau récapitulatif de la taille de vos images de la boutique Prestashop
Bloc Bannière
Pour modifier cette image, il faut aller dans Modules et Services > Modules et Services > Bloc bannière
La taille recommandée est 1170 x 65 pixels
Logo
Pour modifier cette image, il faut aller dans Préférences > Thème
La taille recommandée est 370 x 99 pixels
Diaporama pour votre page d’accueil
Pour modifier cette image, il faut aller dans Modules et Services > Modules et Services > Diaporama pour votre page d’accueil
La taille recommandée est 779 x 448 pixels
Configurateur de thème Top & Configurateur de thème Home
Pour modifier ces images, il faut aller dans Modules et Services > Modules et Services > Configurateur de thème
Photos Produits
Les photos produits se déclinent sous différentes tailles selon l’endroit où vous êtes.
La photo la plus grande se trouve lors du zoom sur la fiche produit. La taille de l’image est de 800 X 800. Heureusement Prestashop, redimensionne automatiquement les images afin de les adapter au thème par défaut. Vous n’avez donc qu’à les charger qu’une seule fois (dans la fiche produit) au format 800X800
Il est possible de modifier les paramètres par défaut de l’image, pour cela il faut aller dans Préférences > Images